How to Edit the Shopify Button for Continue Shopping in Cart
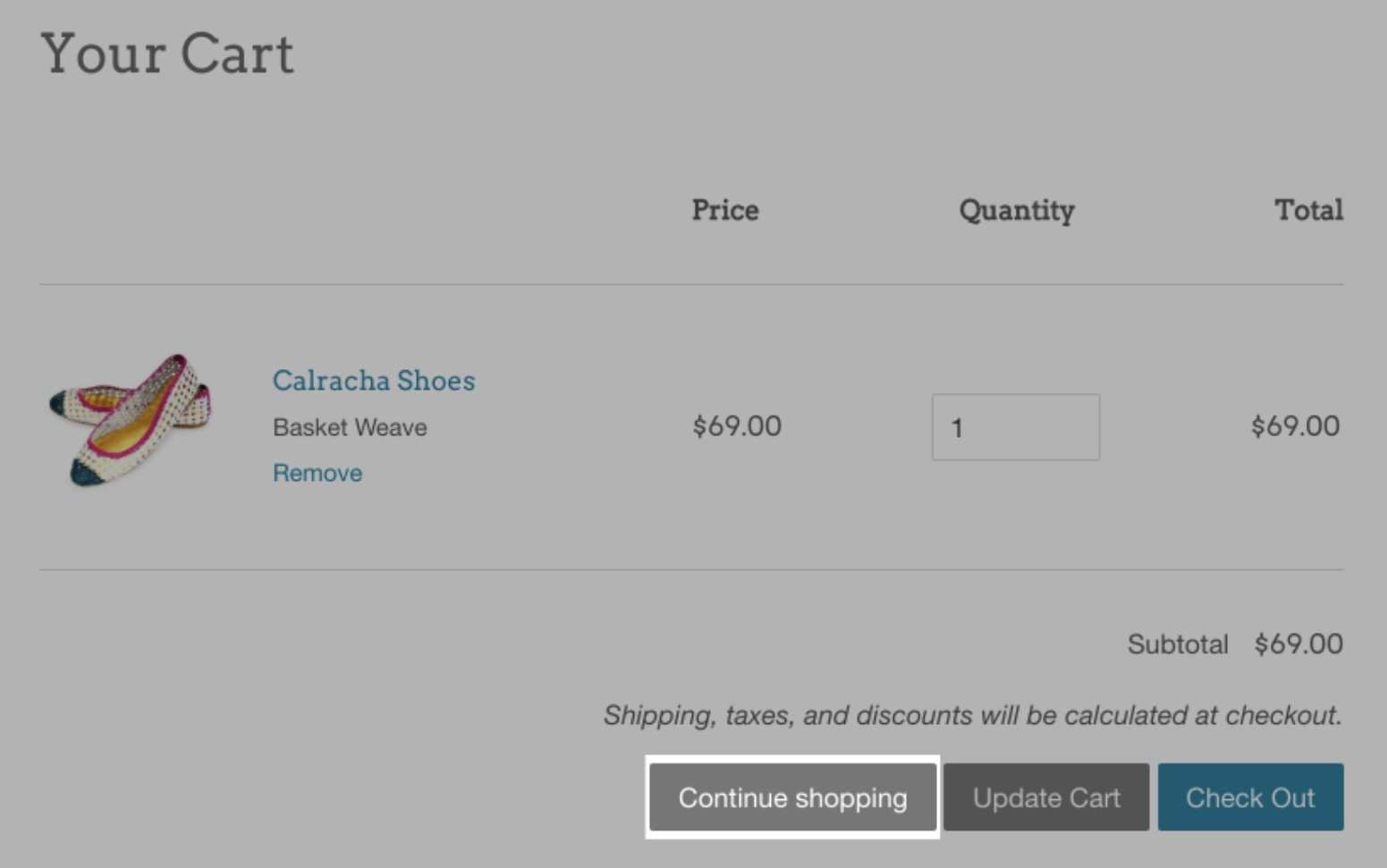
It is common nowadays that you can see a Continue shopping button on every online store so what is the meaning of this button?
In fact, as a customer, you may want to get back to the product page, keep scrolling the feed and pick some other interesting products after already having added an item to your recent cart. To keep it easier and save your time, the Continue shopping button give your customers permission to quickly get back to the product feed, browse, and add some more items. There are many choices for you to decide the page that the users would be directed to, such as the catalog page, home page, or even the last collection page that they just left.

However, please keep reading our instructional writing on How to insert a Continue shopping link to your cart page to know more deeply about this topic.
How to insert a Continue shopping link to your cart page
Step 1:
Go to Online Store > Themes from the Shopify Admin panel.
Step 2:
Search for the theme that you want to adjust and then choose Actions > Edit code.

Step 3:
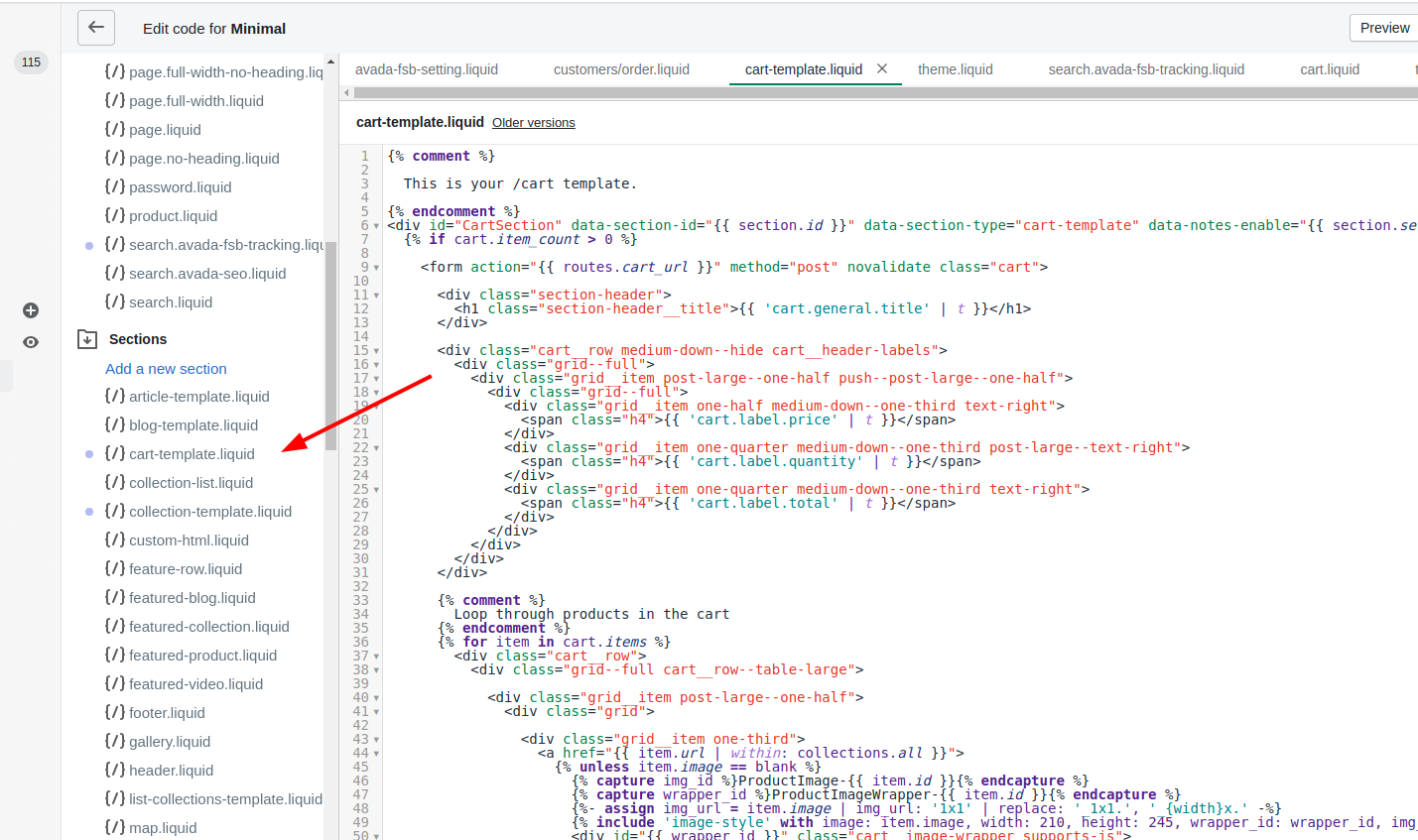
Tap cart-template.liquid in the Sections directory. Under the consequence that your theme does not have this file, please click cart.liquid right in the Templates directory.

Step 4:
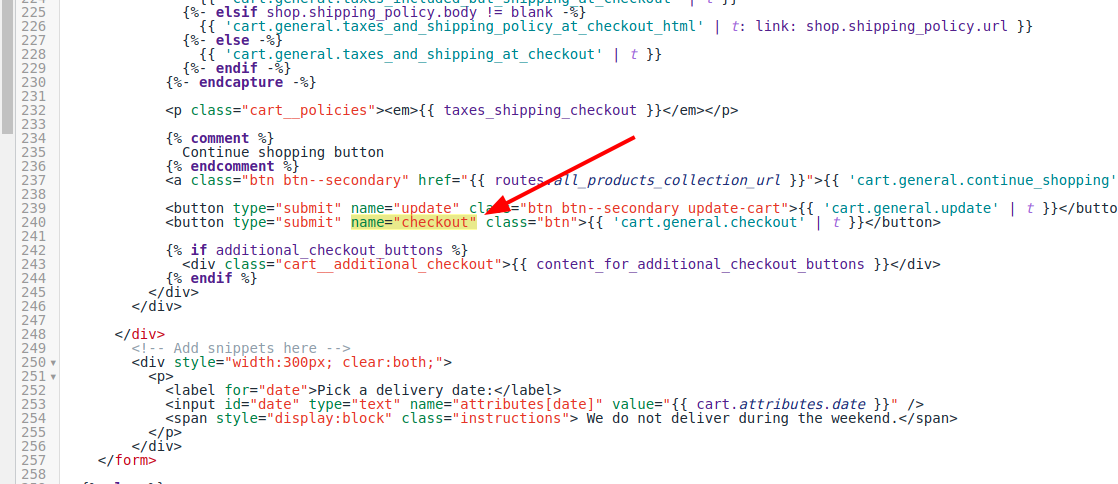
Search for name="checkout" in the file to find the code for the Checkout button. The line of the code for the checkout button may vary theme to theme but generally, it will look like the code given below:
<button type="submit" id="checkout" name="checkout" class="btn">{{ 'cart.general.checkout' | t }}</button> 
Step 5:_** In this step, you need to create a Continue shopping link by pasting a new line of code. Please note that the code that you need to paste will depend on which page you would like to direct your customers to:
**_Case 1: Link to your home page
Please paste the code given below on a new line either after or before the code for the Checkout button to insert a link which could go to the home page:
<a href="/" title="Continue shopping">Continue shopping</a> Case 2: Link to your catalog page
Please paste the code given below on a new line either after or before the code for the Checkout button to insert a link which could go to the catalog page:
<a href="/collections/all" title="Continue shopping">Continue shopping</a> Case 3: Link to the last collection viewed
Please paste the code given below on a new line either after or before the code for the Checkout button to insert a link which could go to the last collection viewed:
<a id="continue-shopping" href="" title="Continue shopping">Continue shopping</a> Step 6:
Tap Save. In case you already inserted a link that goes to either the home page or your catalog page, then you completely finished. In case you already inserted a link that goes to the last collection viewed, then you have to add some JavaScript to the theme code. Let's move on to the next steps.
Step 7:
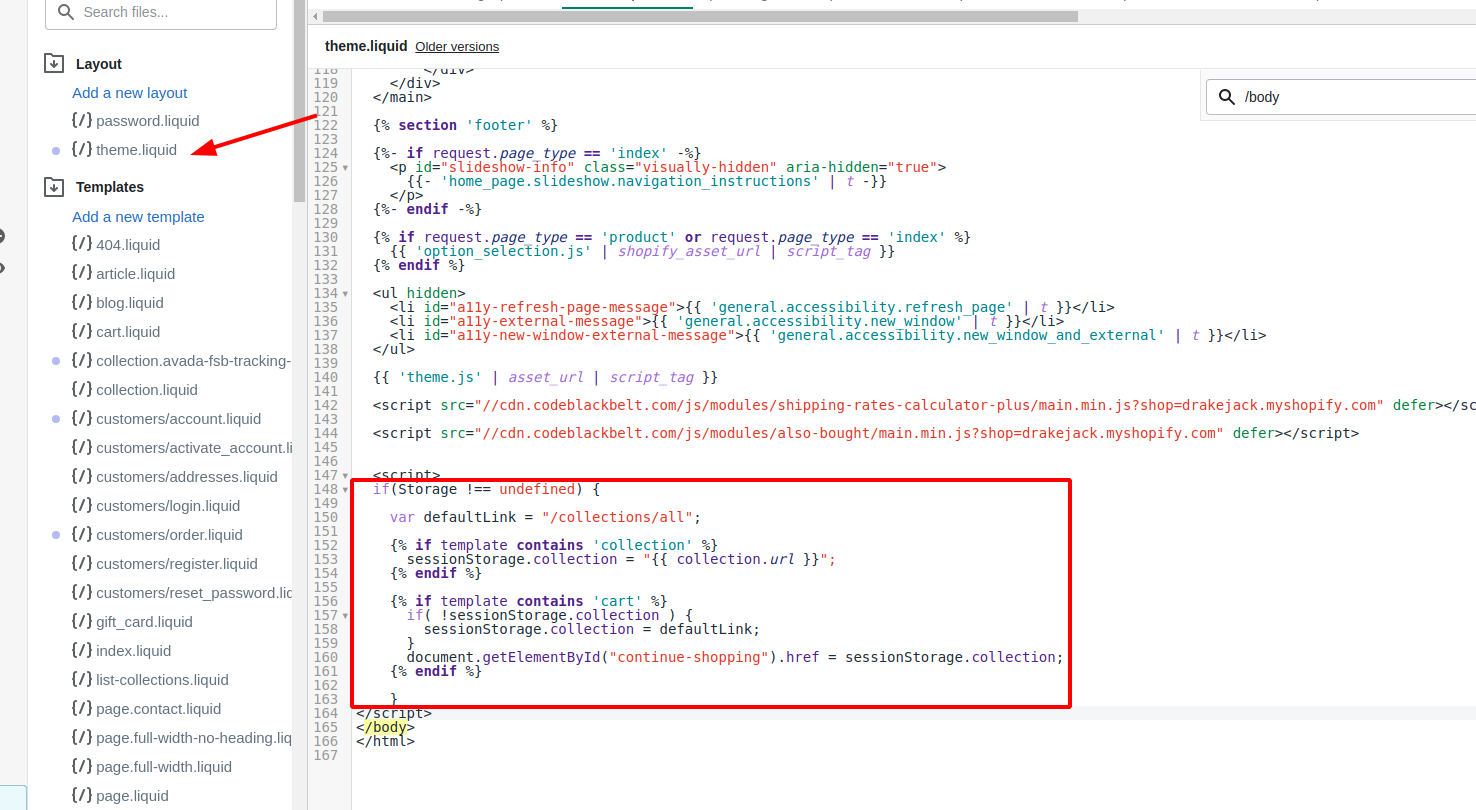
Choose theme.liquid in the Layout directory.
Step 8:
Search for the closing </body> tag (it is near the bottom of the file). Let's paste the code given below right above the closing </body> tag:
<script> if(Storage !== undefined) { var defaultLink = "/collections/all"; {% if template contains 'collection' %} sessionStorage.collection = "{{ collection.url }}"; {% endif %} {% if template contains 'cart' %} if( !sessionStorage.collection ) { sessionStorage.collection = defaultLink; } document.getElementById("continue-shopping").href = sessionStorage.collection; {% endif %} } </script> 
Step 9:
Tap Save.
Conclusion
Thank you for reading! We hope that this instruction did help you know the way to add that necessary button to your page!
Source: https://blog.avada.io/shopify/devdocs/insert-a-continue-shopping-link-to-your-cart-page.html
0 Response to "How to Edit the Shopify Button for Continue Shopping in Cart"
Post a Comment