What Happened to the Art Director Contact List Illustration Age

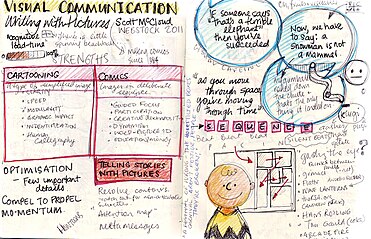
Image showing the visual communication process
Visual advice is the utilize of visual elements to convey ideas and information[ane] which include but are not limited to, signs, typography, drawing, graphic design, illustration, industrial design, advertising, animation, and electronic resources.[2] Humans have used visual communication since prehistoric times.[3] Within mod culture, there are several types of characteristics when it comes to visual elements, they consist of objects, models, graphs, diagrams, maps, and photographs.[1] Outside the different types of characteristics and elements, there are seven components of visual communication: Colour, Shape, Tones, Texture, Figure-Basis, Balance, and Hierarchy.[1]
Each of these characteristics, elements, and components play an of import function in daily lives. Visual communication holds a specific purpose in aspects such as Social Media, Civilization, Politics, Economics, and Science. In considering these different aspects, visual elements present diverse uses and how they convey information.[4] Whether it is advertisements, pedagogy and learning, or speeches and presentations, they all involve visual aids that communicate a message.[5] In reference to the visual aids, the following are the most common: Chalkboard or Whiteboard, Poster Board, Handouts, Video Excerpts, Project Equipment, and Computer-Assisted Presentations.[6]
Overview [edit]
The debate about the nature of visual communication dates back thousands of years. Visual communication relies on a drove of activities, communicating ideas, attitudes, and values via visual resources, i.e. text, graphics, or video.[ commendation needed ] The evaluation of a proficient visual communication design is mainly based on measuring comprehension past the audience, non on personal aesthetic and/or creative preference every bit there are no universally agreed-upon principles of aesthetics.[7] Visual communication by e-mail, a textual medium, is usually expressed with ASCII art, emoticons, and embedded digital images. Visual advice has become one of the most important approaches using which people communicate and share information.[8] [ cocky-published source? ]
The term 'visual presentation' is used to refer to the actual presentation of information through a visible medium such as text or images. Recent research in the field has focused on web blueprint and graphically-oriented usability.[nine]
Important figures [edit]
Aldous Huxley is regarded equally one of the most prominent explorers of visual communication and sight-related theories.[ten] Condign near-blind in his teen years equally the result of an illness set the stage for what would make him one of the nearly intellectual people to have e'er explored visual communication. His piece of work includes important novels on the dehumanizing aspects of scientific progress, nigh famously Dauntless New Globe and The Art of Seeing. He described "seeing" as being the sum of sensing, selecting, and perceiving. One of his most famous quotes is "The more you see, the more you know."
Max Wertheimer is said to be the male parent of Gestalt psychology. Gestalt means form or shape in German, and the report of Gestalt psychology show emphasis in simplicity, as its properties group visuals by similarity in shape or color, continuity, and proximity. Additional laws include closure and figure-footing principles in studied images is besides intensively taught.[ citation needed ]
Image analysis [edit]
Visual advice contains image aspects. The interpretation of images is subjective and to understand the depth of significant, or multiple meanings, communicated in an paradigm requires paradigm analysis. Images can be analyzed though many perspectives, for case these vi major perspectives presented by Paul Martin Lester: Personal, Historical, Technical, Ethical, Cultural, and Critical.[11]
- Personal Perspective: When a viewer has an opinion about an prototype based on their personal thoughts. Personal response depends on the viewer'due south thoughts and values, individually. However, this might sometimes conflict with cultural values. Likewise when a viewer has viewed an image with a personal perspective, information technology is hard to change the view of the image on the viewer, even though the image tin be seen in other ways.[xi]
- Historical perspective: An image's view tin can be arising from the history of the use of media. Through times sort images have been changed, considering the use of unlike (new) media. For example: The result of using the calculator to edit images (e.yard. Photoshop) is quite different when comparing images that are fabricated and edited by craft.[11]
- Technical perspective: When the view of an image is influenced by the use of lights, position and the presentation of the image. The right employ of light, position and presentation of the image can improve the view of the paradigm. It makes the image looks better than the reality.[11]
- Ethical perspective: From this perspective, the maker of the image, the viewer and the prototype itself must be responsible morally and ethically to the image. This perspective is also categorized in six categories: categorical imperative, utilitarianism, hedonism, gilded mean, aureate rule, and veil of ignorance.[11]
- Cultural perspective: Symbolization is an important definition for this perspective. Cultural perspective involves identity of symbols. The uses of words that are related with the prototype, the use of heroes in the image, etc. are the symbolization of the image. The cultural perspective tin can also be seen as the semiotic perspective.[11]
- Critical perspective: The view of images in the critical perspective is when the viewers criticize the images, but the critics have been made in interests of the society, although an individual makes the critics. This fashion this perspective differs from the personal perspective.[11]
Visual Aid Media: Simple to Avant-garde [edit]
- Chalkboard or whiteboard: Chalkboards and whiteboards are very useful visual aids, particularly when more advanced types of media are available. They are cheap and likewise permit for much flexibility.[12] The use of chalkboards or whiteboards is convenient, just they are non a perfect visual aid. Often, using this medium as an help can create defoliation or colorlessness. Particularly if a educatee who is non familiar with how to properly utilize visual aids attempts to draw on a board while they are speaking, they detract time and attention from their actual spoken communication.[12]
- Poster board: A poster is a very unproblematic and easy visual aid. Posters can display charts, graphs, pictures, or illustrations. The biggest drawback of using a poster as a visual aid is that often a poster can announced unprofessional. Since a poster board paper is relatively flimsy, often the paper will bend or fall over. The all-time way to present a affiche is to hang it upward or record information technology to a wall.[12]
- Handouts: Handouts can also display charts, graphs, pictures, or illustrations. An of import attribute of the use of a handout is that a person can keep a handout with them long after the presentation is over. This can assistance the person better remember what was discussed. Passing out handouts, still, tin exist extremely distracting. Once a handout is given out, information technology might potentially be difficult to bring back your audience's attention. The person who receives the handout might be tempted to read what is on the paper, which will go on them from listening to what the speaker is saying. If using a handout, the speaker distributes the hand out right before yous reference it.[thirteen]Distributing handouts is acceptable in a lecture that is an hour or two, but in a short lecture of five to ten minutes, a handout should not be used.[12]
- Video excerpts: A video can be a great visual aid and attending grabber, however, a video is non a replacement for an actual spoken communication. There are several potential drawbacks to playing a video during a speech or lecture. First, if a video is playing that includes audio, the speaker volition not be able to talk. Too, if the video is very exciting and interesting, it tin can make what the speaker is saying appear boring and uninteresting. The primal to showing a video during a presentation is to brand certain to transition smoothly into the video and to but show very short clips.[12]
- Projection equipment: There are several types of projectors. These include slide projectors, PowerPoint presentations, overhead projectors, and computer projectors. Slide projectors are the oldest form of projector, and are no longer used. PowerPoint presentations are very popular and are used often. Overhead projectors are nonetheless used but are somewhat inconvenient to use. In order to employ an overhead projector, a transparency must be fabricated of whatsoever is existence projected onto the screen. This takes time and costs money. Calculator projectors are the well-nigh technologically advanced projectors. When using a computer projector, pictures and slides are hands taken correct from a figurer either online or from a saved file and are blown up and shown on a large screen. Though computer projectors are technologically advanced, they are non always completely reliable because technological breakdowns are non uncommon of the computers of today.[12]
- Calculator-assisted presentations: PowerPoint presentations can be an extremely useful visual aid, specially for longer presentations. For 5- to 10-minute presentations, it is probably not worth the fourth dimension or try to put together a PowerPoint. For longer presentations, however, PowerPoints can be a great way to keep the audition engaged and keep the speaker on track. A potential drawback of using a PowerPoint is that it normally takes a lot of time and energy to put together. There is also the possibility of a computer malfunction, which tin can mess up the flow of a presentation.[12]
Components [edit]
Components of visualization make communicating information more intriguing and compelling. The following components are the foundation for communicating visually. Bureaucracy is an important principle because it assists the audience in processing the data by allowing them to follow through the visuals piece by piece. When having a focal point on a visual aid (i.due east. Website, Social Media, Affiche, etc...), it tin can serve equally a starting point for the audience to guide them. In order to achieve bureaucracy, we must accept into account the other components: Color, Shape, Tones, Texture, Figure-Footing, Balance.[fourteen]
Colors is the commencement and most important component when communicating through visuals. Colors displays an in-depth connectedness between emotions and experiences. Additive and subtractive colour models help in visually communicating aesthetically please data.[fourteen] Additive color model, also known as RGB color (Cherry, Green, Blue) goes from dark to light colors, while subtractive color model is the opposite. The subtractive color model includes the primary CMYK colors (Cyan, Magenta, Yellow, Black) which go from light to nighttime.[15] Shape is the adjacent central component that assists in creating a symbol that builds a connection with the audience. In that location are ii categories that shapes can autumn nether: Organic or Biomorphic shapes, and Geometric or Rectilinear shapes. Organic or biomorphic shapes are shapes that depict natural materials (which include curvy lines), while Geometric or Rectilinear shapes are shapes that are created by man (including triangles, rectangles, ovals, and circles).[14]
Tone refers to the departure of color intensity, meaning more light or nighttime. The purpose of achieving a sure tone is to put a spotlight on a graphical presentation and emphasize the information. Similarly, texture tin can enhance the viewers optics and creates a more than personal experience compared to a corporate feel. Texture refers to the surface of an object, whether is it 2-D or 3-D, that tin can amplify a user's content.[14]
Figure-ground is the relationship between a effigy and the background. In other words, information technology is the human relationship between shapes, objects, types, etc. and the space it is in. We can look at figure as the positive space, and ground every bit the negative space. In comparison, positive infinite is the objects that hold say-so visually, while negative space (as mentioned previously) is the groundwork. In addition to creating a strong contrast in colour, texture, and tone, figure-ground can highlight dissimilar figures. As for residual, it is important to have symmetrical or asymmetrical balance in visual advice. Symmetrical balance holds a stable composition and is proper in carrying informative visual advice. As for asymmetrical residuum, the balance of visuals is weighted more to one side. For case, color is more weighted to one color than the other, while in a symmetrical residual all colors are as weighted.[xiv]
Importance and purpose [edit]
[edit]

Social media is i of the virtually effective ways to communicate. The incorporation of text and images deliver messages quicker and more than simplistic through social media platforms. A potential drawback can be there is express access due to the cyberspace admission requirement and sure limitations to the number of characters and image size.[sixteen] Despite the potential drawback, there has been a shift towards more visual images with the ascent of YouTube, Instagram, and Snapchat. In the rise of these platforms, Facebook and Twitter, have followed conform and integrated more than visual images into their platform outside the use of written posts.[17] It can be stated that visual images are used in two ways: as boosted clarification for spoken or written text, or to create individual meaning (unremarkably incorporating cryptic meanings). These meanings can assistance in creating coincidental friendships through interactions and either show or fabricate reality. These major platforms are condign focused on visual images by growing a multimodal platform with users having the ability to edit or arrange their pictures or videos these platforms.[17] When analyzing the human relationship between visual communication and social media, iv themes ascend:
- Emerging genres and practices: The sharing of various visual elements allow for the cosmos of genres, or new arrangements of socially accepted visual elements(i.e. photographs or GIFs) based on the platforms. These emerging genres are used every bit self-expression of identity, to feel a sense of belonging of different sub-group of the online community.[eighteen]
- Identity Construction: Like to genres, users will employ visuals through social media to express their identities. Visual elements tin can change in meaning over a period of time by the person who shared it, which means that visual elements can be dynamic. This makes visuals uncontrollable since the person may not identify as that specific identity, but rather someone who has evolved.[xviii]
- Everyday Public/Private Vernacular Practices: This theme presents the difficulty of deciphering what is considered public, or private. Users tin can post the privacy from their own home, even so, their postal service is interacting with users from the online public.[18]
- Transmedia Circulation, Appropriation, and Control: Transmedia circulation refers to visual elements being circulated through different types of media. Visual elements, such as images tin can be taken from 1 platform, edited, and posted to another platform without recognizing where it originally came from. The concept of appropriation and buying can be brought into question, making aware the thought that if a user tin advisable another person work, then that user's work can appropriated, equally well.[eighteen]
Culture [edit]
Members of different cultures tin participate in the exchange of visual imagery based on the idea of universal understandings. The term visual civilisation allows for all cultures to feel equal, making it the inclusive attribute of every life.[19] [ unreliable source? ] When considering visual culture in communication, it is shaped by the values amid all cultures, especially regarding the concepts of high and low-context. Cultures that are generally more high-context will rely heavily on visual elements that have an unsaid and implicit meaning. Yet, cultures that are low-context will rely on visual elements that have a direct meaning and rely more on the textual explanations.[20]
Politics [edit]
Visual advice in politics accept become a primary sense of advice, while dialogue and text take become a secondary sense. This is due to the fact as more people turn towards their televisions, they go more dependent on visuals. Sound bite has become a pop and perfected fine art amid all political figures. Despite it beingness a favored mode of showcasing a political effigy's agenda, it has shown that 25.1% of news coverage displayed paradigm bites - instead of voices, there are images and curt videos. Visuals are deemed an essential function in political communication, and behind these visuals are 10 functions for why political figures use them. These functions include:[21]
- Argument Office: Although images do not indicate whatsoever words being said, this function conveys the idea that images tin can take an association between objects or ideas. Visuals in politics can brand arguments about the different aspects of a political figure'due south character or intentions. When introducing visual imagery with audio, the targeted audience can clarify ambiguous messages that a political effigy has said in interviews or news stories.[21]
- Calendar Setting Function: Under this part, it is important that political figures produce newsworthy pictures that will allow for their message to gain coverage. The reason for this is due to the agenda-setting theory, where importance of public agenda is taken into consideration when the media determines the importance of a certain story or issue.[21] With that said, if politicians do not provide an interesting and attention-grabbing picture, there will likely be no news coverage. A fashion for a politician to gain news coverage, is to provide exclusivity for what the media can capture from a certain issue. Despite not having the ability to control whether they receive coverage, they can control if the media gets an interesting and centre-communicable visual.[21]
- Dramatization Role: Similar to agenda setting, the dramatization function targets a specific policy that a political figure wants to advocate for. This role can exist seen when Michelle Obama promoted diet by hosting a media event of her planting a vegetable garden, or Martin Luther King Jr. producing visuals from his 1963 campaign for racial injustice. In some cases, these images are used every bit icons for social movements.[21]
- Emotional Function: Visuals can be used as a way to provoke an emotional response. A report that was performed institute that movement pictures and video has more of an emotional impact than still images.[22] On the other hand, research has suggested that the logic and rationality of a viewer is not barred past emotion.[23] In fact, logic and emotion are interrelated meaning that images not but tin have emotional arousal, merely besides influence viewers to recollect logically.[24]
- Prototype-Building Office: Imagery gives a viewer a first impression of a candidate when they are running for part. These visuals give voters a sense of who they volition exist voting for during the elections, regarding their background, personality, or demeanor. They tin create their image by actualization be family-oriented, religiously involved, or showing a commonality with the disadvantaged community.[21]
- Identification Function: Through the identification function, visuals tin create an identification betwixt political figures and audiences. In other words, the audience may perceive a blazon of similarity with the political figure. When a voter finds a similarity with a candidate they are more likely to vote for them. This is the same when a voter notices a candidate who does not have any perceived similarities, then they are less probable to vote for them.[21]
- Documentation Part: Similar to a stamp on a passport that indicated you have been to a certain state, photographs of a political figure can document that an upshot had happened and they were in that location. Past documenting an event that occurred, at that place is evidence and proof for argumentative claims. If a political effigy claims ane thing, then there is bear witness to either back information technology up or disprove it.[21]
- Societal Symbol Part: This function is used in visuals when political figures utilize iconic symbols to describe on emotional power. For instance, political figures will stand with American flags, exist photographed with military personnel, or fifty-fifty attention a sport. These three areas of societal symbols agree a strong sense of patriotism. In comparison, congressional candidates may be pictured with erstwhile or current presidents to gain an unsaid endorsement. Many places similar the Statue of Liberty, Mount Rushmore, or the Tomb of the Unknown Soldier can exist seen and iconic, societal symbols that hold a sense of emotional power.[21]
- Transportation Function: The transportation function of using visuals is to transporter the viewer to a dissimilar fourth dimension or place. Visuals can figuratively bring viewers to the past or to an arcadian future. Political figures will use this tactic as a way to appeal to the emotional side of their audience and get them to visually relate to the statement that is at manus.[21]
- Ambiguity Function: Visuals can be used to interpret different meanings without having to add any words. By not adding whatsoever words, visuals are normally used for controversial arguments. On the basis that visual claims tin can exist controversial, they are held to a less strict standard compared to other symbols.[21]
Economic [edit]
Economics has been built on the foundation of visual elements, such every bit graphs and charts.[25] Like to the other aspects of why visual elements are used, graphs are used past economists to clarify complex ideas. Graphs simplify the process of visualizing trends that happen over time. Along the same lines, graphs are able to help in determining a relationship between two or more variables. The human relationship can determine if there is a positive correlation or negative correlation between the variables.[26] A graph that economists rely heavily on is a time-series graph, which measures a item variable over a period of time. The graph includes time being on the Ten-axis, while a changing variable is on the Y-centrality.[27]
Science and medicine [edit]
Science and medicine has shown a need for visual communication to aid in explaining to non-scientific readers. From Bohr's atomic model to NASA's photographs of Globe, these visual elements have served as tools in furthering the understand of science and medicine.[iv] More than specifically, elements like graphs and slides portray both data and scientific concepts. Patterns that are revealed by those graphs are then used in association with the data to determine a meaningful correlation. Every bit for photographs, they can be useful for physicians to rely on in figuring out visible signs of diseases and illnesses.[28]
However, using visual elements can have negative effect on the understanding of data. Two major obstacles for non-scientific readers is: 1.) the lack of integration of visual elements in every day scientific language, and 2.) incorrectly identifying the targeted audience and not adjusting to their level of understanding.[4] To tackle these obstacles, ane solution is for science communicators must identify the user at the middle of the design, which is called User-Centered Design. This design focuses on strictly the user and how they tin can interact with the visual element with minimum stress, simply maximum level of efficiency.[28] Another solution could be implemented at the source, which is university-based programs. In these programs, universities need to innovate visual literacy to those in scientific discipline advice, helping in producing graduates who tin accurately interpret, analyze, evaluate, and design visual elements that further the agreement of science and medicine.[28]
See also [edit]
- Advertising
- Fine art director
- Graphic pattern
- Analogy
- Models of communication
- Optical communication
- Photography
- Sign industry
- Telepresence
- Typography
- Videoconference
- Visual Advice (journal)
- Visual civilization
- Visual design
- Visual linguistic communication
- Visual rhetoric
- Visual sociology
References [edit]
- ^ a b c "7 Paramount Components of Visual Advice". Infographic Pattern Team - Infographics Design - Data Visualization. Retrieved 2021-01-27. https://www.infographicdesignteam.com/blog/components-of-visual-communication/
- ^ "Subject field Week". www.aubg.edu. Nov 21, 2020. Retrieved 2021-01-28 .
{{cite web}}: CS1 maint: url-status (link) - ^ Eddy, Matthew Daniel. "Diagrams". in Anthony Grafton, Ann Blair and Anja Sylvia Goeing (Eds.), A Companion to the History of Information (Princeton: Princeton University Press, 2020), 397-401.
- ^ a b c Bordley, Robert F. (May 2009). "The Hippocratic Oath, Consequence Size, and Utility Theory" (PDF). Medical Decision Making. 29 (3): 377–379. doi:10.1177/0272989X09333128. PMID 19380886. S2CID 45802325.
- ^ "benefits of visual communication".
- ^ Rothwell, J. Dan (2010). In the company of others : an introduction to communication (3rd ed.). New York: Oxford University Printing. ISBN978-0-nineteen-533630-half-dozen. [ page needed ]
- ^ Jorge Frascara (2004). Communication design: principles, methods, and practice. p.68
- ^ "Why Visual Advice is So Important in Content Marketing".
- ^ Ruzaimi Mat Rani, author, illustrator. (2015-09-15). A guide to visual presentation. ISBN978-1-63159-103-7. OCLC 900012442. CS1 maint: multiple names: authors list (link) [ folio needed ]
- ^ Ryan, Lindy (2016). The Visual Imperative: Creating a Visual Culture of Information Discovery. Morgan Kaufmann. p. 116. ISBN978-0128038444.
- ^ a b c d e f g Paul Martin Lester. Visual Communication: Images with Messages. Belmont, CA: Thomson Wadsworth, 2006. ISBN 978-0-534-63720-0.[ folio needed ]
- ^ a b c d e f g Rothwell, J. Dan (2010). In the visitor of others : an introduction to communication (3rd ed.). New York: Oxford University Printing. ISBN978-0-19-533630-six. [ page needed ]
- ^ Kumu, Ka. "Using Visual Aids Finer". Academy of Hawaii Maui College Speech Department. Retrieved 19 March 2012.
- ^ a b c d e Ruzaimi Mat Rani, author, illustrator. (2015-09-15). A guide to visual presentation. ISBN978-ane-63159-103-7. OCLC 900012442. CS1 maint: multiple names: authors list (link) [ page needed ]
- ^ "Color Theory: Additive and Subtractive Colors". The Paper . Retrieved 11 February 2021.
{{cite web}}: CS1 maint: url-status (link) - ^ Rothwell, J. Dan (2010). In the company of others : an introduction to communication (3rd ed.). New York: Oxford University Press. ISBN978-0-19-533630-6. [ page needed ]
- ^ a b Russmann, Uta; Svensson, Jakob (21 December 2017). "Introduction to Visual Communication in the Historic period of Social Media: Conceptual, Theoretical and Methodological Challenges". Media and Communication. 5 (4): 1–5. doi:x.17645/mac.v5i4.1263.
- ^ a b c d Adami, Elisabetta; Jewitt, Carey (August 2016). "Special Outcome: Social media and the visual". Visual Advice. 15 (3): 263–270. doi:ten.1177/1470357216644153. S2CID 147808318.
- ^ "The Cultural Functions Of Visual Communication Media Essay". UKEssays.
- ^ Brumberger, Eva (2014). "Toward A Framework for Intercultural Visual Communication A Critical Review and Call for Enquiry" (PDF). Connexions Internal Professional Communication Journal. 2 (i): 91–116. ISSN 2325-6044.
- ^ a b c d e f g h i j chiliad Schill, Dan (April 2012). "The Visual Paradigm and the Political Paradigm: A Review of Visual Communication Enquiry in the Field of Political Communication". Review of Communication. 12 (2): 118–142. doi:ten.1080/15358593.2011.653504. S2CID 145705984.
- ^ Detenber, Benjamin H.; Simons, Robert F.; Bennett, Gary G. (January 1998). "Roll 'em!: The effects of picture motion on emotional responses". Periodical of Broadcasting & Electronic Media. 42 (i): 113–127. doi:ten.1080/08838159809364437.
- ^ Barry, Ann Marie (1997). Visual Intelligence: Perception, Image, and Manipulation in Visual Communication. SUNY Press. ISBN978-0-7914-3435-2. [ page needed ]
- ^ Domke, David; Perlmutter, David; Spratt, 1000000 (August 2002). "The primes of our times?: An examination of the 'power' of visual images". Journalism: Theory, Practice & Criticism. three (ii): 131–159. doi:10.1177/146488490200300211. S2CID 146304039.
- ^ Vazquez, Jose J.; Chiang, Eric P. (September 2014). "A picture is worth a thousand words (at least): The effective use of visuals in the economics classroom". International Review of Economics Education. 17: 109–119. doi:10.1016/j.iree.2014.08.006.
- ^ "The 45-Degree Line of Economics Definition". Bizfluent . Retrieved 2021-01-30 .
- ^ "Using Graphs and Charts to Prove Values of Variables". 2012books.lardbucket.org . Retrieved 2021-01-30 .
- ^ a b c Poland, Gregory A. (September 2013). "Visual Vaccinology – The Importance of Visual Advice". Vaccine. 31 (41): 4465. doi:10.1016/j.vaccine.2013.07.017. PMID 23871613.
Source: https://en.wikipedia.org/wiki/Visual_communication
0 Response to "What Happened to the Art Director Contact List Illustration Age"
Post a Comment